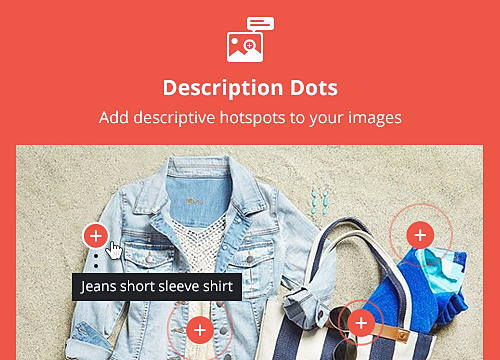
How to add new hotspot to the image. Add new hotspot and it will appear at the center of the image 2. Type tooltip text in the description field 3. When you hover over the image you can see the x and y percentage position of the cursor at he top right hand corner 4. Just put a cursor to the place where you want to add a pointer, remember the. XBM uses a snippet of C code to represent the contents of the image as an array of bytes. Each image consists of 2 to 4 #define directives, providing the width and height of the bitmap (and optionally the hotspot, if the image is designed as a cursor), followed by an array of unsigned char, where each value contains 8 1-bit monochrome pixels.
- Description Dotsadd Descriptive Hotspots To Your Images Free
- Description Dotsadd Descriptive Hotspots To Your Images High Resolution
As a member, you'll also get unlimited access to over 83,000 lessons in math, English, science, history, and more. Plus, get practice tests, quizzes, and personalized coaching to help you succeed. The Raw Image Extension adds native viewing support for images captured in raw file formats produced by many mid- to high-end digital cameras. By installing the package, you will be able to view thumbnails and metadata of supported raw file formats right in Windows File Explorer or view images in the Photos app.
This page shows how to make image hyperlinks. This is done by replacing the hyperlinkhref anchor text with some HTML image img code.
Works with images such as .jpg, .jpeg .gif, and .png.
Description Dotsadd Descriptive Hotspots To Your Images Free
HTML Image Hyperlink Code Relative Path
<a href='html-image-hyperlink.php'><img src='images/sample-image.jpg'title='Example Image Link' width='600' height='400' /></a>
Output
Code - HTML
<a href='http://www.hyperlinkcode.com/html-image-hyperlink.php'><img src='http://www.hyperlinkcode.com/images/sample-image.jpg'title='Example Image Link' width='600' height='400' /></a>

Scale Image imgwidth and height
Replace image imgwidth and height values with the size required. Make sure the image is scaled properly. Use Constrain Proportions in your image editor to determine the exact sizes.
Correct Image Scale - Constrain Proportions Example
Code - HTML - Scale Image Example 1


<a href='http://www.hyperlinkcode.com/html-image-hyperlink.php'><img src='http://www.hyperlinkcode.com/images/sample-image.jpg'title='Example Image Link' width='500' height='333' /></a>

Code - HTML - Scale Image Example 2
<a href='http://www.hyperlinkcode.com/html-image-hyperlink.php'><img src='http://www.hyperlinkcode.com/images/sample-image.jpg'title='Example Image Link' width='400' height='267' /></a>
Description Dotsadd Descriptive Hotspots To Your Images High Resolution
If you need to open the hyperlink in a new browser window, please check this article.
